In this article i will share a code sample which i used to convert a svg image into BASE64 encoded image and then save that Image on server.
Here are the steps that I have used
1. I have a Razor view where I am using a AmChart to load chart, this chart is rendered using SVG.
2. Now I will add a canvas element in that View.
3. use Canvg to copy SVG image into Canvas element (created in Step 2).
4. Once image is copied in Canvas i will create a Image element and read Canvas content in that image , which will be BASE64 encoded.
5. Once image is loaded in that Img element then do a post back on server and pass content of that image (BASE64 encoded)
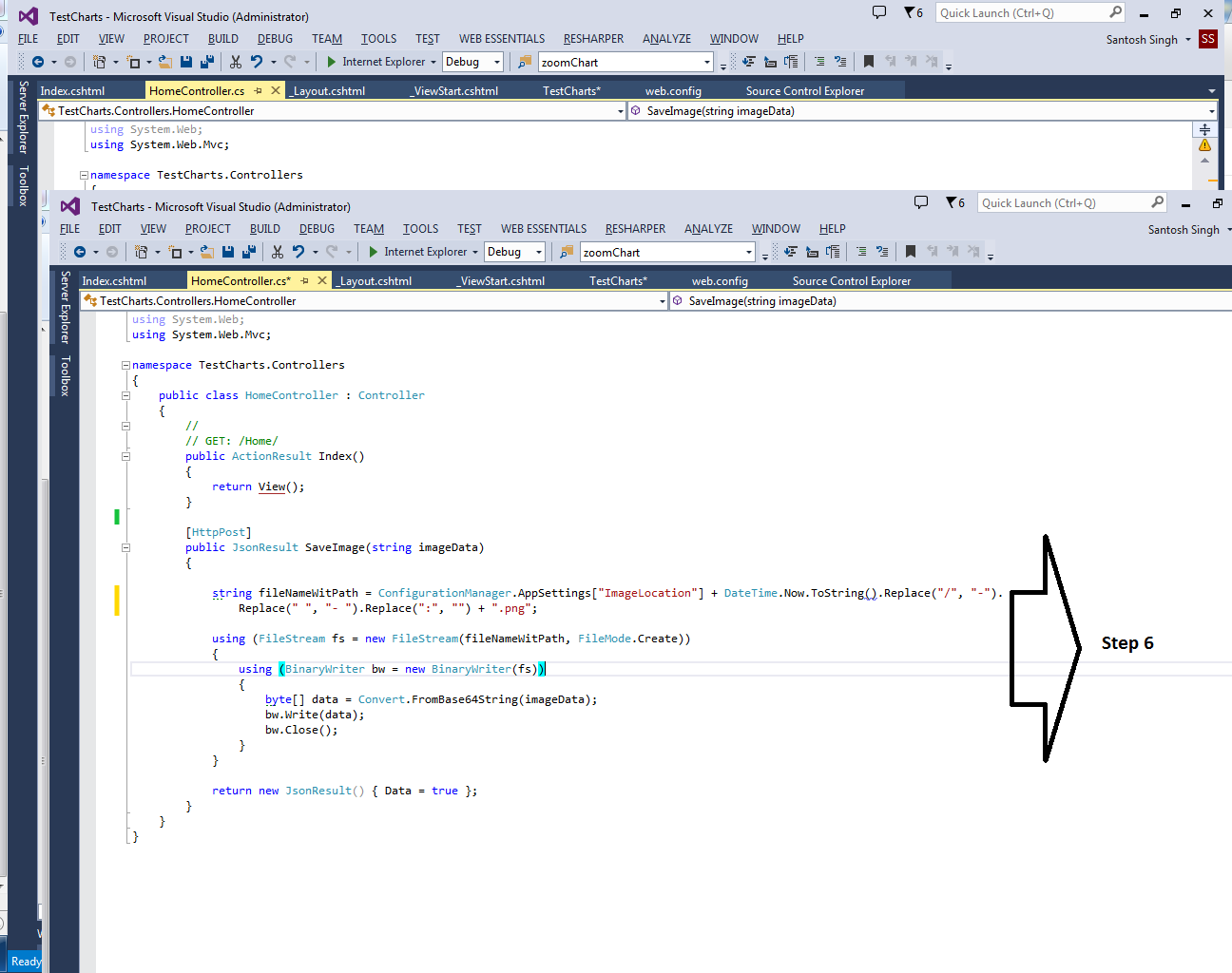
6. On server convert Base64 encoded Text stream into a Binary stream and save that Binary as an PNG file at your specified location.
You can check Sample Code Here.
Here are the steps that I have used
1. I have a Razor view where I am using a AmChart to load chart, this chart is rendered using SVG.
2. Now I will add a canvas element in that View.
3. use Canvg to copy SVG image into Canvas element (created in Step 2).
4. Once image is copied in Canvas i will create a Image element and read Canvas content in that image , which will be BASE64 encoded.
5. Once image is loaded in that Img element then do a post back on server and pass content of that image (BASE64 encoded)
6. On server convert Base64 encoded Text stream into a Binary stream and save that Binary as an PNG file at your specified location.
You can check Sample Code Here.